Por alguna parte se comienza en esta parte veremos una pequeña introducción a Razor y lo aremos con un ejemplo sencillo realizando el típico el muy conocido "HOLA MUNDO" lo aremos con la herramienta que hemos hablado anterior mente como lo es WebMatrix o si lo prefieren pueden hacer con Visual Studio creando un proyecto nuevo de MVC.
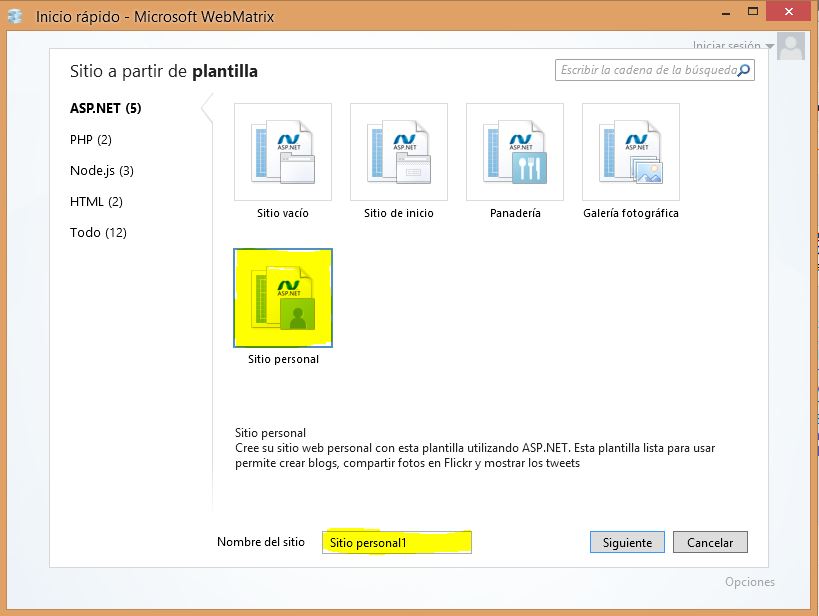
Lo que primero que aremos es ejecutar nuestro WebMatrix y creamos un proyecto nuevo seleccionando uno de la galería que nos ofrece, en mi caso seleccionare "Sitio personal" una vez seleccionado le pondremos un nombre a nuestro proyecto, y damos clic en siguiente.
Luego de eso se comenzara a descargar la plantilla nuestro proyecto solo tarda unos segundos, una vez hecho esto verán un espacio de trabajo similar a este.
No tiene nada de impresionante la verdad es un espacio muy sencillo, ahora nos situamos en el archivo llamado Default.cshtml.
Ahora lo que nos resta es borrar todo lo que se encuentra dentro de "<p></p>" y comenzamos a escribir el código en Razor que deseamos. Para iniciar a escribir código en Razor lo tendremos que hacer iniciando con la arroba "@" con esto el compilador de Razor entenderá que escribiremos código programable o procedura, que se ejecutara en el servidor.
@{ string cadena = "Hola Razor...CodigoProgram";} <p> Valor: @cadena <br> Fecha: @DateTime.Now </p>
La verdad este ejemplo es muy sencillo pero esta muy completo para iniciar, como podemos ver Razor nos permite la posibilidad de mezclar código HTML con código de programación en este caso C#, iniciamos creando una nueva varia de tipo string y de nombre cadena y luego le asignamos un valor, enseguida llamamos a esa variable siempre iniciando con la "@", luego de eso mandamos a llamar a "@DateTime.Now" para obtener la fecha actual, nos tendria que quedar de la siguiente forma.
El resultado en el navegador navegador seria el siguiente, el valor de la cadena y la fecha actual.
















No hay comentarios:
Publicar un comentario